Ways To Improve Your Website’s User Experience Design [2024]
In the present digital market, clients have more alternatives than any other time with regards to purchasing on the web. Practically every product or service comprehensible is readily available, which implies that each online business should figure out how to persuade buyers to pick them over different folks. It's a well-known fact that on the off chance that you need to prevail with regards to maintaining a business, you need to furnish your clients and customers with an amazing experience.
In any case, what you may not understand is that it's insufficient to just give incredible customer support face to face or via phone.
A large number of your clients will experience your business online first, so every part of your site gives guests an awesome client experience (UX).
71% of effective organizations accept that their prevalent UX is their top competitive differentiator that draws in clients.
6 Ways to Improve Your Website’s UI Design
With these facts in mind, we've put together a list of simple ways you can improve your website to make it more helpful and useful.
1. Keep your website pages consistent
Proficiency and accommodation are the two factors that clients esteem the most in a website's UX – beating out service, innovation, and even personalization. Heading sizes, text style decisions, shading, button styles, dispersing, plan components, representation styles, photograph decisions - and so on. Everything ought to be themed to make your plan sound among pages and on the same page.
A website with many pages for all of the content is surely not proficient, particularly when somebody is in the underlying phases of the client venture and is just researching your organization.
To provide your user with a beautiful experience as they navigate through your site, they must know they are still on your website.

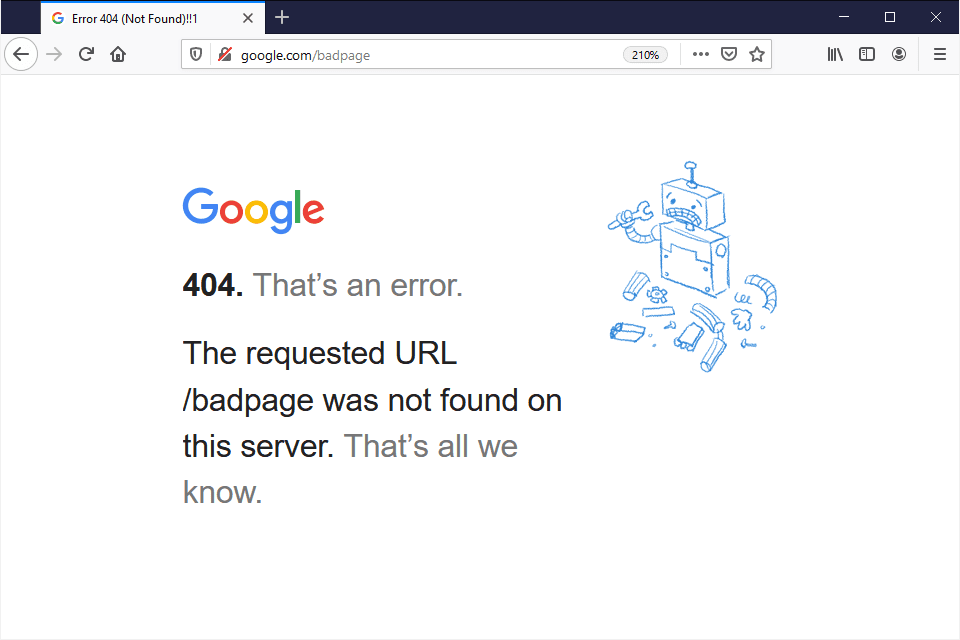
2. Beware of 404 Errors
Would you like to realize the most ideal approach to dispose of your clients?
While search engines don't rebuff you seriously for soft 404 errors (page not discovered), a user will. 74% of customers who run into a 404 error will immediately leave your website without a second thought when they approach a link or an image, they are expecting this connection will take them to the next spot they need to go. Yet, running into 404s is another profoundly disappointing event for a client and it upsets their excursion all through your website.
There are a lot of observing tools out there, yet a basic check with Google Analytics information can show which internal and external links are broken.
3. Use Adequate Images and Videos, Make it Scannable
When was the last time you plunked down and read a page? Like genuinely engaged and read the entirety of the subtleties?
There is no conversation concerning visuals on your page. Remembering a video for a landing page can expand changes by 80%. Product images have been genuinely demonstrated to build commitment and conversion rates, yet balance is key with regards to a smooth UX. A tad of whitespace goes far, and recollect it doesn't need to be white.
That is because the normal site guest just has the opportunity to peruse 28% of some random webpage, albeit, by and by, just about 20% of your content endures. Business and text-weighty landing pages can be overpowering to a guest's eye and they don't have the foggiest idea where to concentrate. All things being equal, cleverly-used whitespace can be incredible in controlling eyes along the page right to the CTA button for better transformations, as you can see from this heatmap study. The page on the left has undeniably more whitespace utilization, and subsequently, clients are normally attracted to the differentiating dark CTA button.
4. Colors Matter
Colors convey a ton of importance concerning marking. A conspicuous color plan can build brand acknowledgment by up to 80%. As indicated by mental investigations, clients partner different implications to colors when they are utilized by a brand. For example, loads of blue inspires certainty and genuineness while orange is seen as imaginative and inventive.
For colors, we generally focus on a decent contrast. There's an explanation that most word processors have a white background and dark content — it's basic, clean, and in every case simple to peruse. Yet, most sites aren't simply highly contrasting, so we need to take a gander at the colors you're utilizing and ensure that there's a sound difference among backgrounds and text style colors.
5. Be Responsive & Mobile-Friendly
Innovations have progressed to address our issues to be portable. websites are likewise a huge piece of this development. Your site is versatile cordial and easy to investigate paying little heed to what sort of gadget they use to get to it.
Recently, Google began punishing locales that aren't improved for mobile devices, making the requirement for responsiveness much more essential. This is likely the absolute most important manner by which you can improve your site's ease of use. In case you're uncertain about whether your website is versatile, you can utilize this free tool.

6. Optimize your Page Speed
One of the most baffling encounters for clients of the web is trusting that a page will stack for a long time. With the ascent of mobile devices, individuals are getting to content everywhere in the world on a wide range of platforms. While scrutinizing on the web at Starbucks or while sitting before the TV on their PC, they expect a speedy result for the substance that they need.
At the point when they don't get it, they generally bounce. Moderate page load is an intruding experience for the client and it very well may be a wellspring of dissatisfaction and regular clients just don't have the opportunity to stand by.
To improve your page speed, start by compacting every one of your pictures before stacking them onto your site. The picture file size is one of the main sources of sluggish page speed - utilizing sites like compressor.io can assist you with speeding the site page you own.
Conclusion
I trust these tips have given you a few thoughts on how you can patch up your website to be easier to understand without dishing out the dollars on a total update.
Your customer’s happiness should be a top priority, especially once you realize how many rides on their online experience. Remember these tips and see what spaces of your site could utilize a little improvement.